- By - adminClubElearning
- Posted on
- Posted in elearning
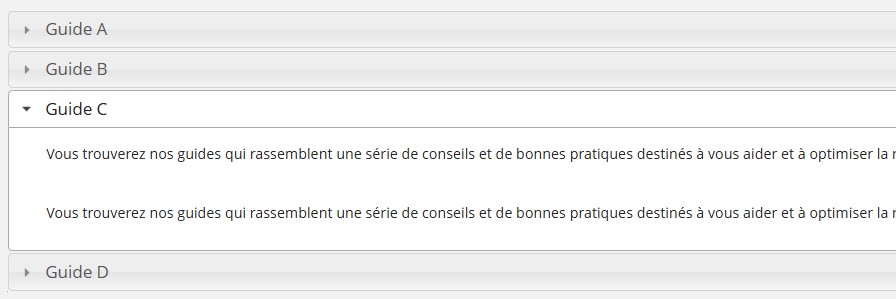
Cet extrait permet de transformer la description d’un cours Chamilo en slider vertical.

<script>
$( function() {
$( "#accordion" ).accordion();
} );
</script>
<style>
h3 a{margin-left:30px}
</style>
<div id="accordion">
<h3><a>Guide A</a></h3>
<div>
<p>Vous trouverez nos guides Chamilo qui rassemblent une série de conseils et de bonnes pratiques destinés à vous aider et à optimiser la rédaction de vos documents techniques </p>
<p> </p>
</div>
<h3><a>Guide B</a></h3>
<div>
<p>Vous trouverez nos guides qui Chamilo une série de conseils et de bonnes pratiques destinés à vous aider et à optimiser la rédaction de vos documents techniques </p>
<p> </p>
</div>
<h3><a>Guide C</a></h3>
<div>
<p>Vous trouverez nos Chamilo qui rassemblent une série de conseils et de bonnes pratiques destinés à vous aider et à optimiser la rédaction de vos documents techniques </p>
<p> </p>
<p>Vous trouverez nos guides Chamilo qui rassemblent une série de conseils et de bonnes pratiques destinés à vous aider et à optimiser la rédaction de vos documents techniques </p>
</div>
<h3><a>Guide D</a></h3>
<div>
<p>Guide D</p>
<p> </p>
</div>
</div>


