- By - adminClubElearning
- Posted on
- Posted in elearning
Simplification de la gestion des modules eLearning grâce aux accordéons automatiques
Avec l’augmentation du nombre de modules eLearning dans l’outil Parcours de Chamilo, la gestion de leur affichage peut devenir complexe, même avec l’utilisation des catégories. En tant qu’administrateur, il est parfois difficile de maintenir une vue claire et organisée lorsque la quantité de contenu atteint un certain seuil.
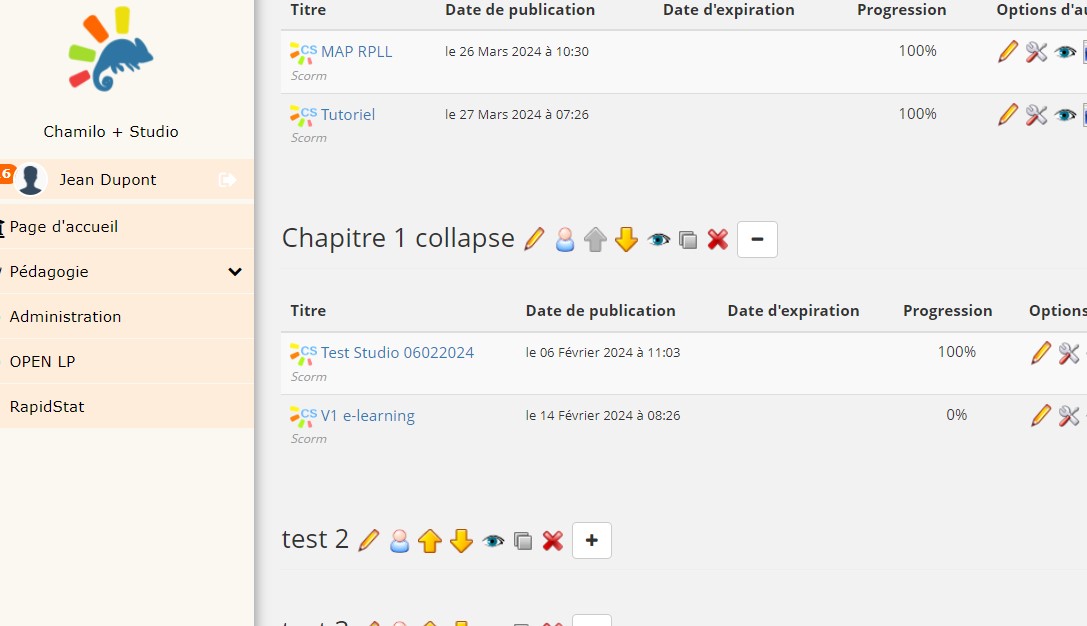
Pour résoudre ce problème, il existe une solution simple et efficace : la mise en place d’accordéons automatique (ou collapse). Cette fonction permet de gérer facilement l’affichage des modules (sous les chapitre uniquement), en créant des sections repliables et dynamiques. Ces accordéons offrent un gain de temps considérable grâce à leur fluidité et leur rapidité d’exécution, tout en assurant une meilleure lisibilité de la page pour les gestionnaires.
Ce tutoriel a pour objectif de vous guider dans la modification du comportement de l’affichage des modules eLearning. Vous apprendrez à configurer les accordéons pour qu’ils se génèrent automatiquement vous offrant ainsi une meilleure expérience d’administration et une navigation plus fluide pour les utilisateurs.
Voici le code a ajouter a la page lp_controler.php :
$htmlHeadXtra[] = ‘<script>
$(window).on(« load », function () {
if ($(« h3.page-header »).length>0) {
$(« h3.page-header »).append(\'<a onClick= »lpCollapseClick(this) » class= »btn btn-default collapsebtnlp » ><i class= »fa fa-plus »></i></a>\’);
}
// Next but but only if is a div
for (var i=0; i<$(« h3.page-header »).length; i++) {
if ($(« h3.page-header »).eq(i).next().get(0).tagName== »DIV ») {
$(« h3.page-header »).eq(i).next().css(« display », »none »);
}
}
});
function lpCollapseClick(obj) {
$(obj).find(« i »).toggleClass(« fa-plus fa-minus »);
var thisN = $(obj).parent().next();
if (thisN.get(0).tagName== »DIV ») {
thisN.toggle();
}
}
</script>’;
Avantages des accordéons automatiques :
- Organisation améliorée : Regroupez les modules par catégorie de façon concise.
- Navigation simplifiée : Facilitez l’accès aux modules grâce à des sections repliables.
- Gain de temps : Optimisez la gestion des modules eLearning sans effort supplémentaire.
- Performance accrue : Réduisez les temps de chargement et améliorez la réactivité des pages.
Grâce à cette approche, vous pourrez maintenir une gestion claire et efficace des modules eLearning, même en cas de volume important.